哇!各位鐵粉們,今天是我們後端專案的最後一篇文章囉!已經過了 2/3 的賽程,我們一起繼續努力堅持下去~
雖然有時候會覺得好像要寫不完了,但想到大家的支持,就又充滿力量了呢!
欸嘿,前面寫得太開心,直接把部署需要的原始指令給忘光光了啦!真是個菜鳥工程師呢 XD
不過沒關係,我們在部署前先把它加回來吧!就當作是復習一下之前學過的東西啦!
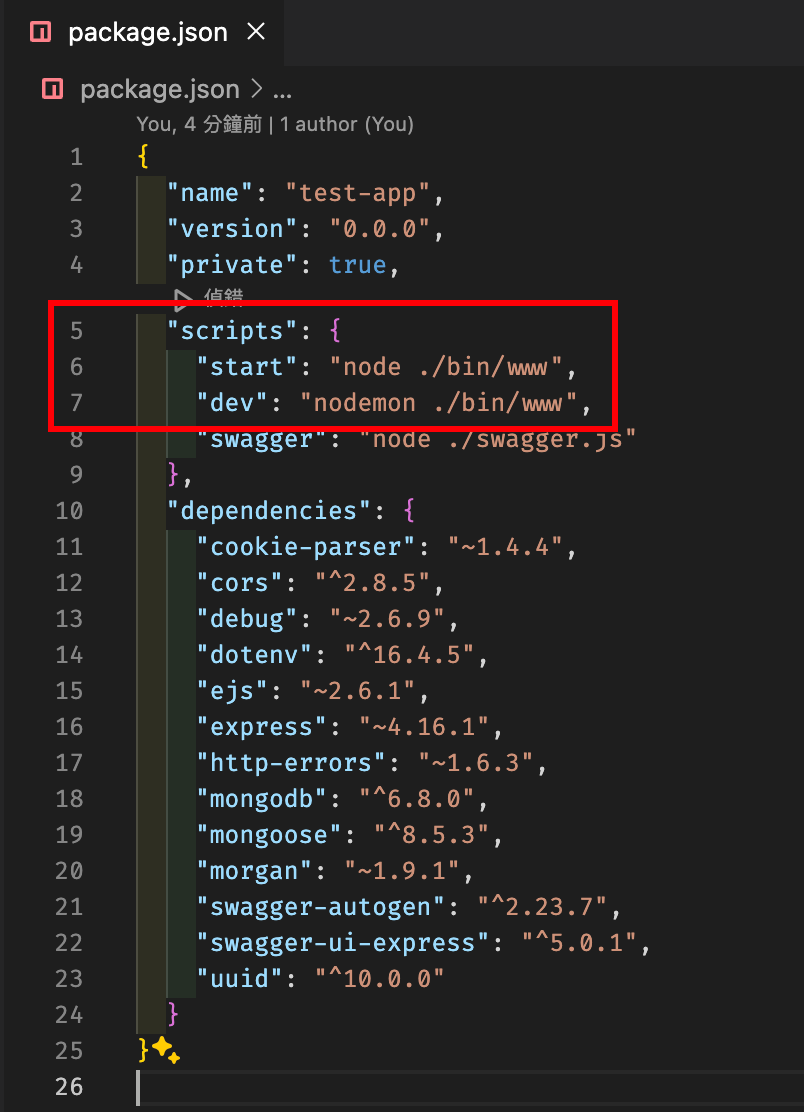
打開 VSCode,找到 package.json 檔案。(沒錯,就是那個記錄我們專案靈魂的檔案!)
我們要把最初修改的 "start": "node ./bin/www" 調整一下。為什麼要調整呢?因為我們要區分「開發環境」和「正式環境」啦!就像是我們平常穿的居家服和出門的正式服一樣,各有各的用途喔!
調整成以下範例:
"scripts": {
"start": "node ./bin/www",
"dev": "nodemon ./bin/www",
"swagger": "node ./swagger.js"
}

解釋一下:
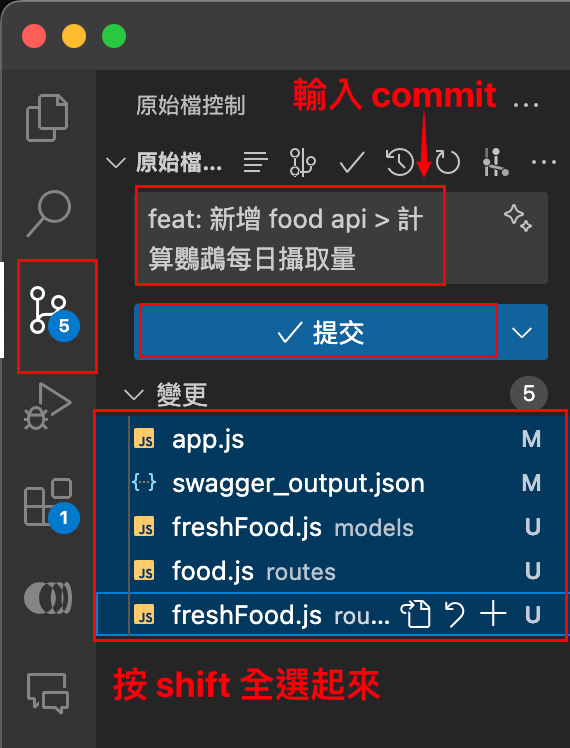
start:這是我們要留給部署時使用的指令。就像是正式出場時穿的西裝革履!dev:這是我們開發時使用的指令。就像是在家裡爬 bug 時穿的舒適睡衣~swagger:這個不變,還是用來生成我們的 API 文件的。nodemon 是一個超棒的工具,它會在我們修改程式碼時自動重新啟動服務器,省去我們手動重啟的麻煩。如果你還沒安裝的話,可以用 npm install nodemon --save-dev 來安裝喔!好啦,調整完指令之後,我們要把這些變更推送到 Github 囉!這次我們要使用 VSCode 內建的版本控制功能,超方便der~

Render 是一個超級好用的雲端平台,可以讓我們輕鬆部署我們的網站和應用程式。它就像是一個網路上的超級電腦,可以幫我們把專案跑起來,讓全世界的人都能使用我們的 API!
不過要注意的是,Render 的免費方案有一個小小的特色——休眠機制。它就像是一個愛睡覺的小貓咪,如果一段時間沒有人「摸」它(也就是沒有人使用我們的 API),它就會進入睡眠狀態。
當有新的請求進來時,它需要一點時間「伸懶腰」(喚醒服務),可能會有幾秒鐘的延遲。所以如果你發現第一次呼叫 API 特別慢,別緊張,這是正常的!後續的請求就會恢復正常速度啦。
好啦,現在讓我們開始部署的魔法儀式吧!
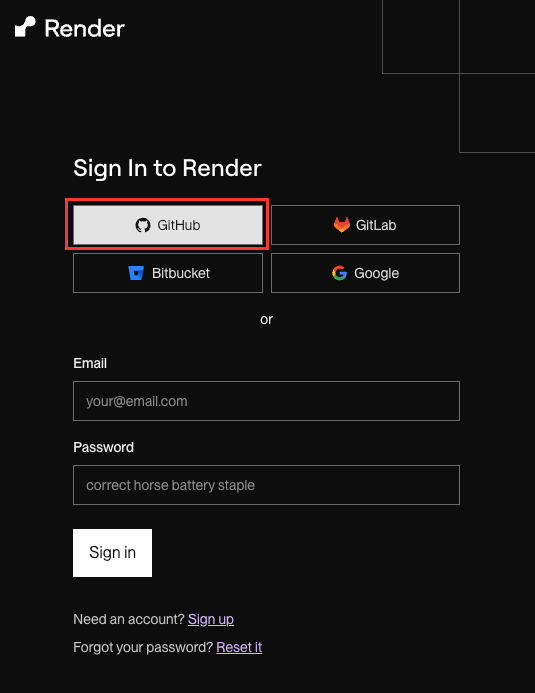
首先,前往 Render 官網 註冊一個帳號。這裡建議使用 Github 帳號登入,因為這樣可以直接連結我們的 Github 專案,超級方便的啦!
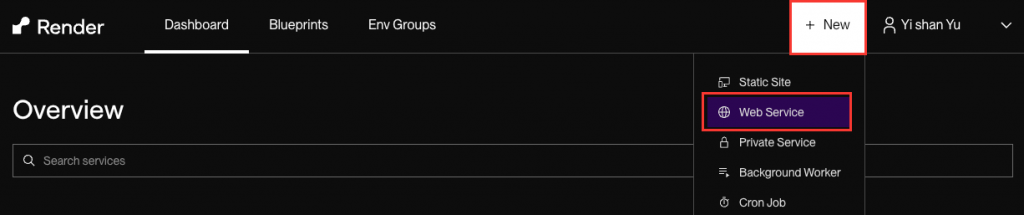
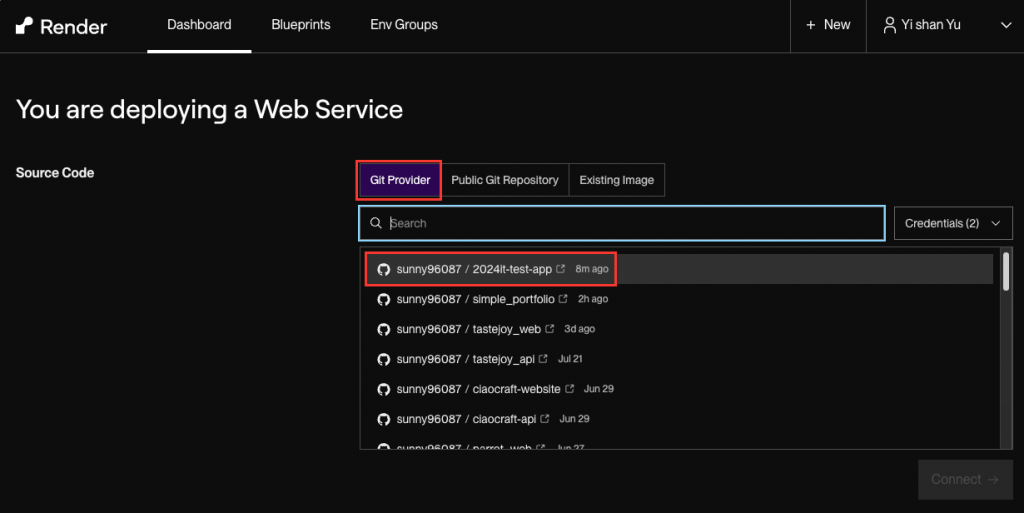
進入儀表板後,我們要「New」一個「Web Service」。
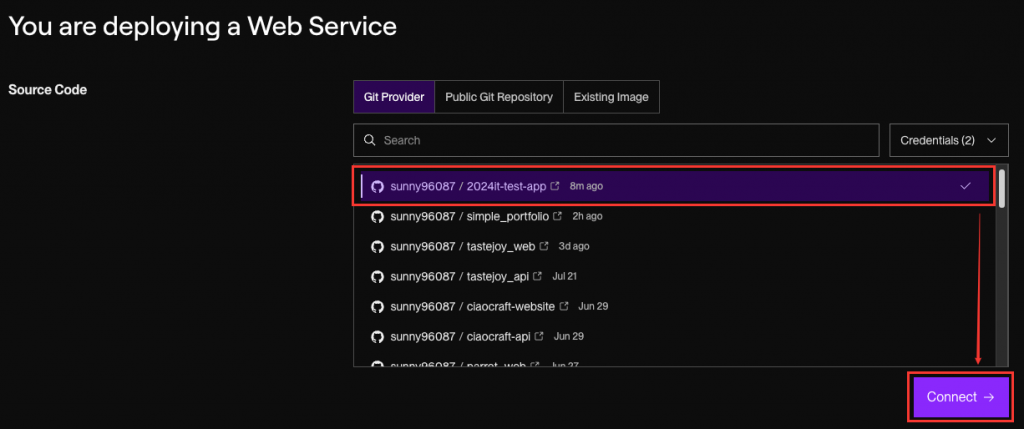
選擇你的 Github 專案。這裡 Render 會列出你 Github 上的所有專案,選擇我們要部署的那個就可以了。

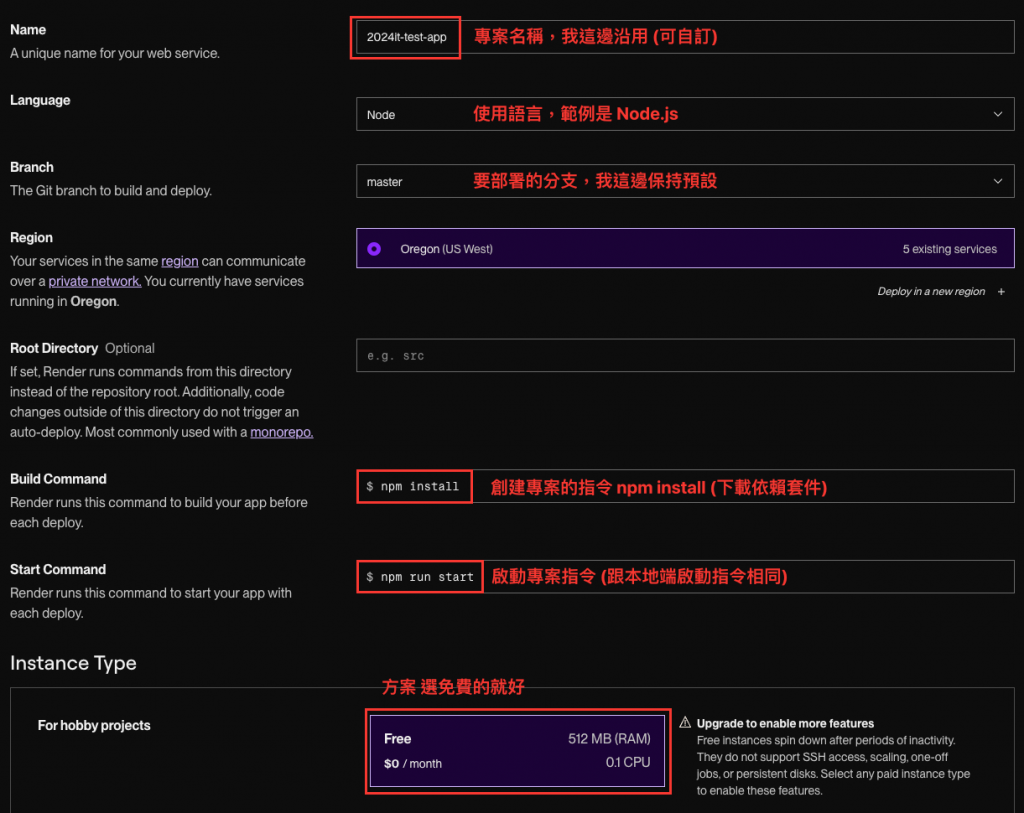
接下來要填入一些基本資料:
npm install(這是告訴 Render 要安裝我們專案的所有依賴)npm run start(這是告訴 Render 如何啟動我們的專案)Free $0 / month(誰說免費的不好,免費的完全夠用!)
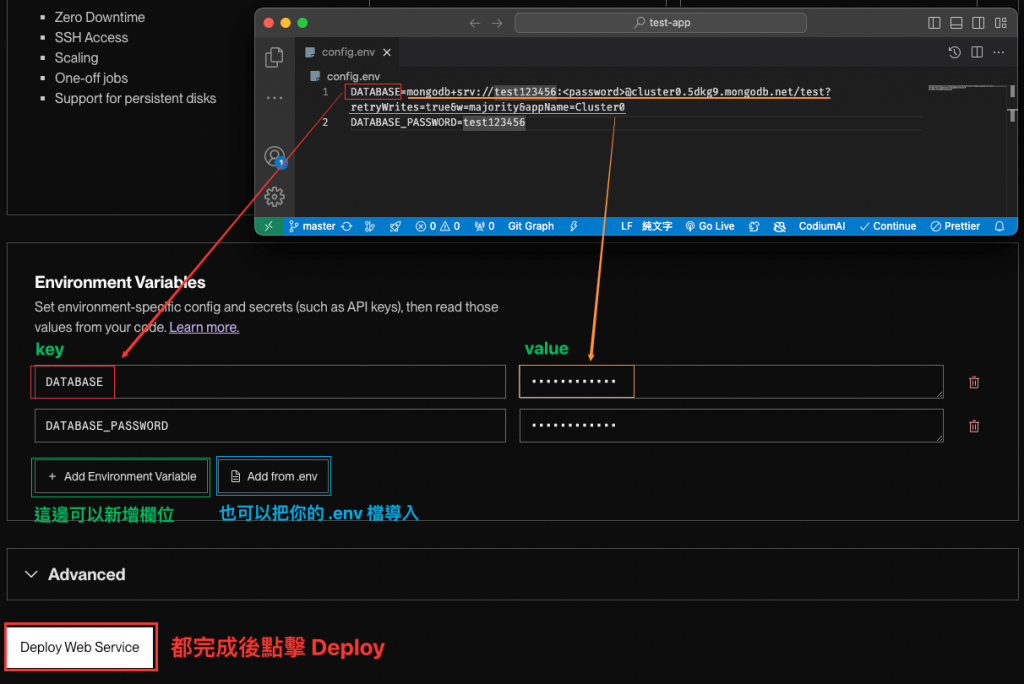
環境變數設定:
這裡要特別注意!我們需要把本地 .env 檔案中的所有變數都複製到 Render 的環境變數設定中。為什麼要這麼做呢?因為 .env 檔案通常包含一些敏感資訊(比如資料庫密碼),我們不會把它上傳到 Github。但是我們的專案需要這些資訊才能正常運作,所以要在 Render 中設定。
一切都設定好後,點擊「Deploy web service」開始部署!
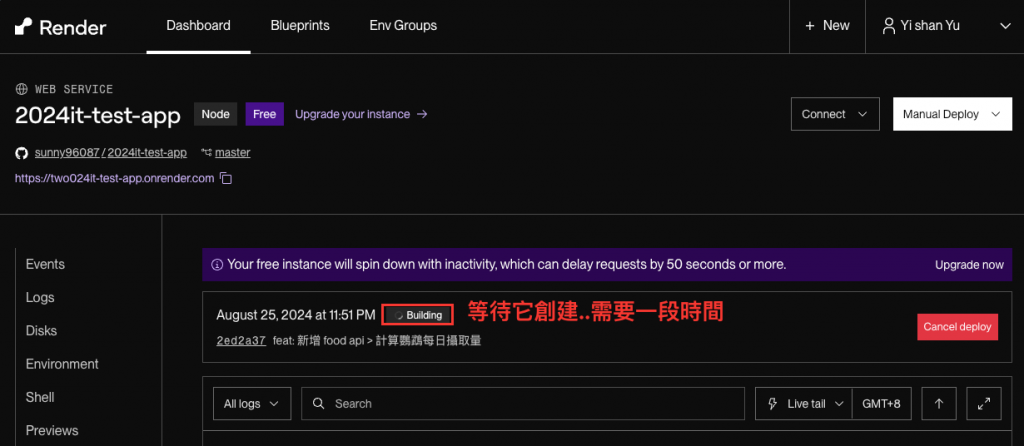
接下來就是見證奇蹟的時刻...等待部署完成!這個過程可能需要幾分鐘,你可以趁這個時間去泡杯咖啡,或者像我一樣看著他轉圈圈(誤)。
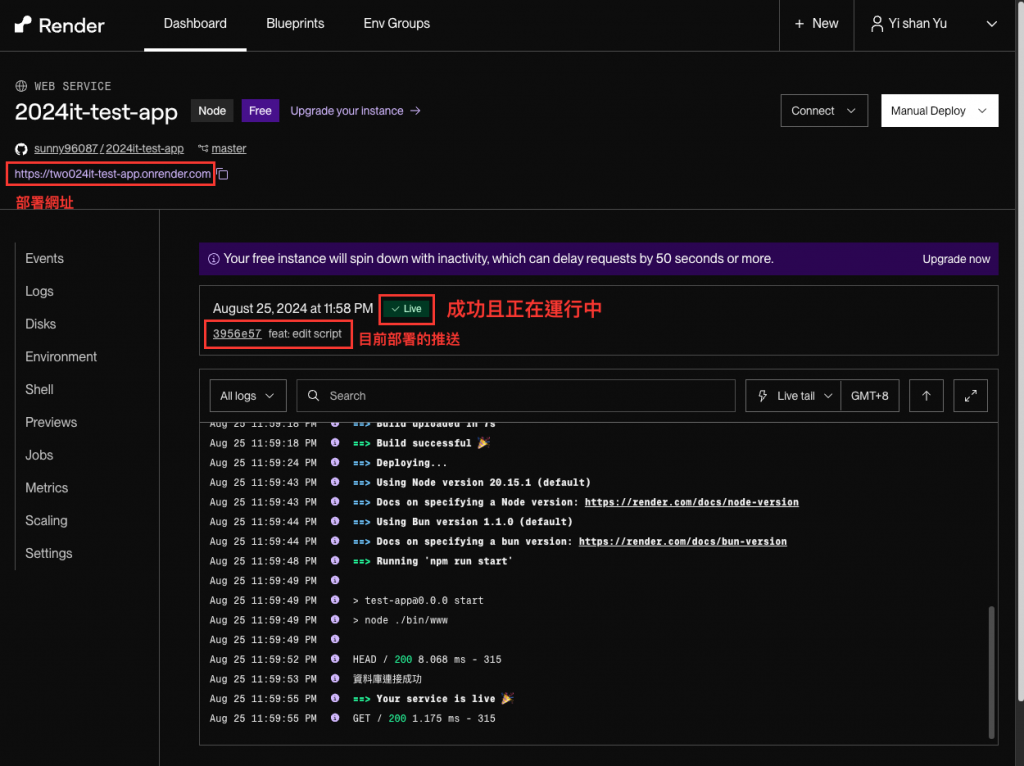
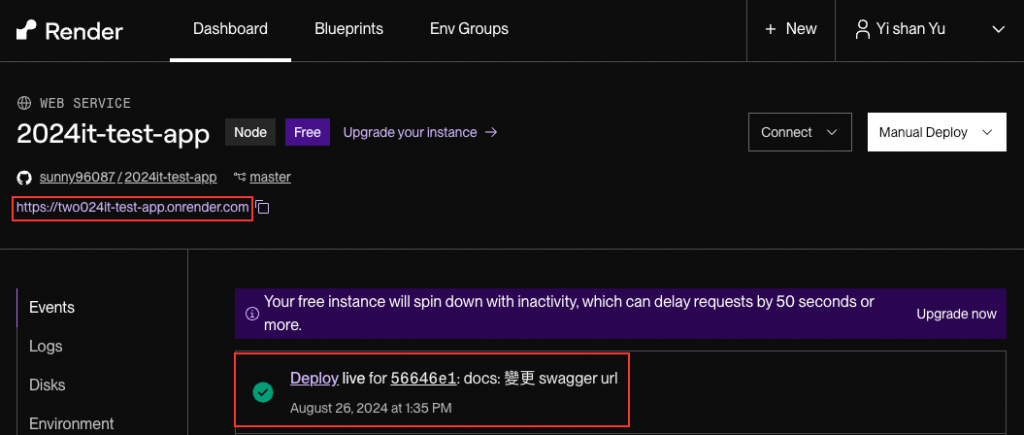
當你看到「Your service is live 🎉」的訊息時,恭喜你!你的專案已經成功部署到雲端了!
部署完成後,我們當然要測試一下我們的 API 是不是真的能用啦!
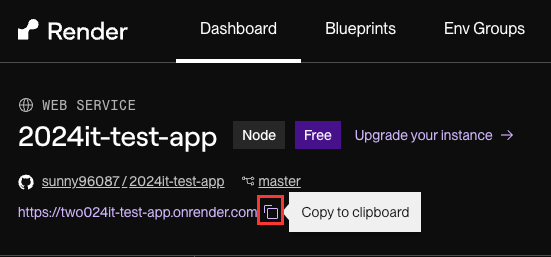
複製 Render 給我們的網址。它通常長得像 https://你的專案名稱.onrender.com。
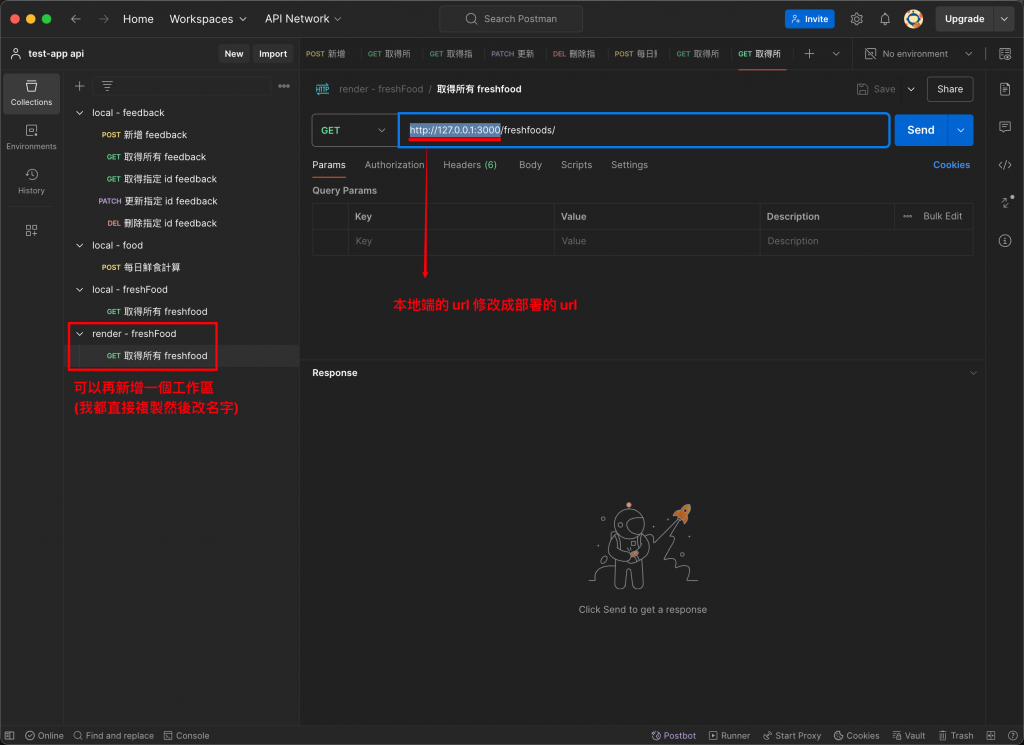
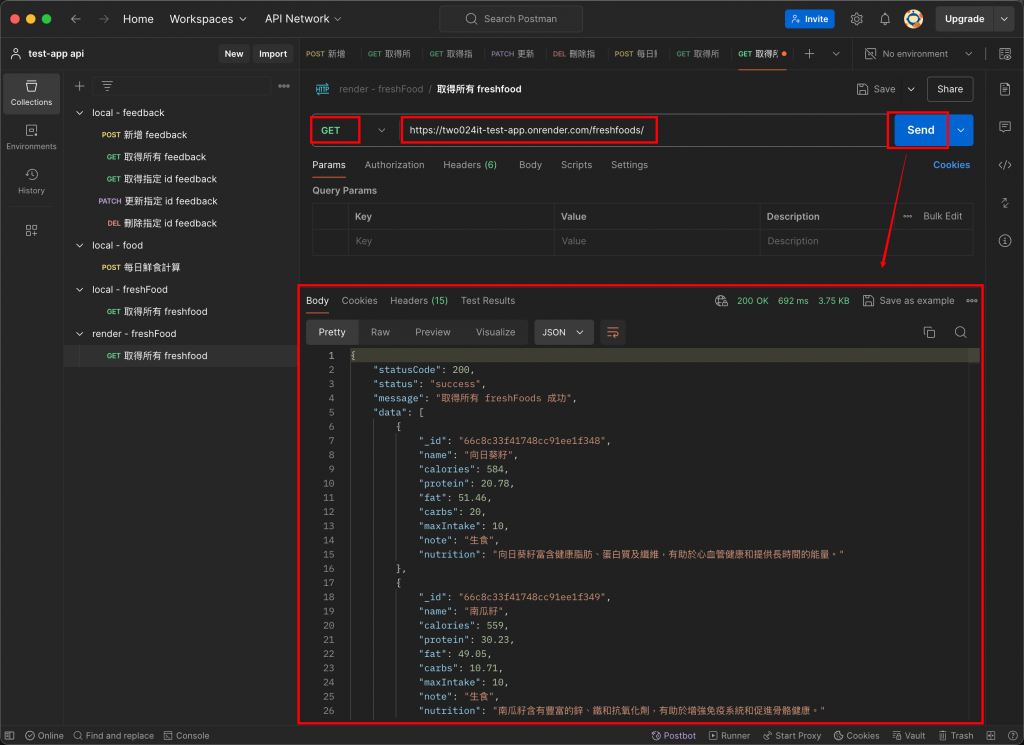
打開我們的好朋友 Postman,新增一個請求。
把剛才複製的網址貼到 URL 欄位,記得在後面加上你的 API 路徑(例如 /api/freshfoods)。
選擇正確的 HTTP 方法(GET、POST 等),然後點擊「Send」。
如果你收到了預期的回應,那就代表我們的 API 已經成功部署並且可以正常使用啦!恭喜恭喜!🎉
如果要將 API 文件交付給前端或是團隊的話,記得要修改 url:
到 Render 複製 url
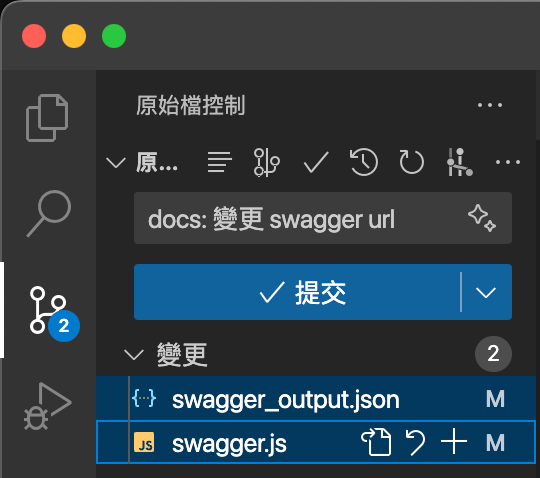
VSCode 打開 swagger.js 修改成部署用的 host & schemes
host: "two024it-test-app.onrender.com", // 請使用自己的 url
schemes: ["https"],
host注意不需要加前面https://哦!
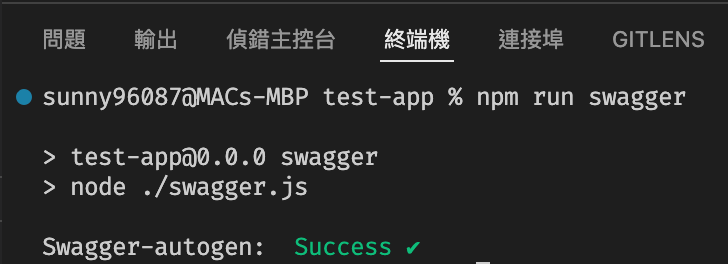
儲存並編譯 API 文件
npm run swagger

推送最新的變更
等待一大段時間,直到看到 Deploy live 部署成功,點擊 url 查看
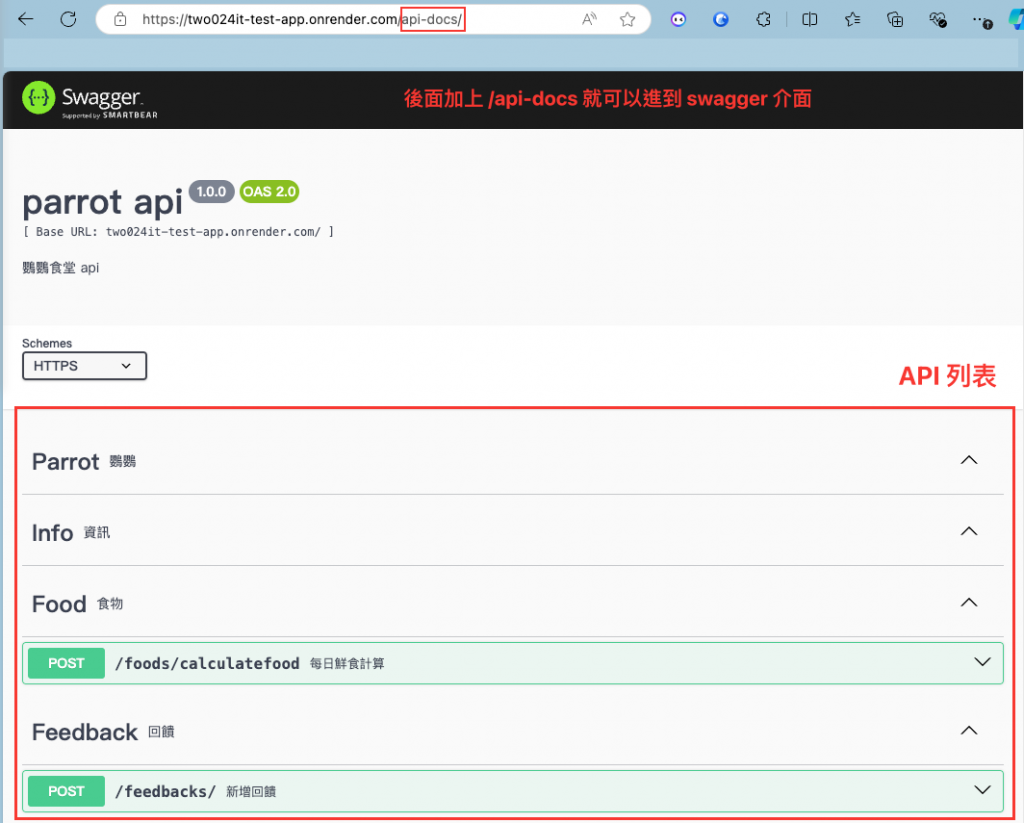
進到頁面後,自行加上 /api-docs 進入到 swagger UI
現在,可以把你開好的 API 給朋友使用囉 ~
哇~我們終於走完了後端的極簡流程耶!雖然因為時間有限,我們只講解了三種不同類型的 API(新增回饋、取得食物、計算鮮食攝取量),但是我們確實完整走過了一個專案開發的流程呢 😎
從最初的環境設置、資料庫連接,到 API 的設計與實作,再到文件的撰寫,最後是部署上線。每一步都是工程師日常工作中會遇到的挑戰,而我們都一一克服了!
接下來的 10 天,我們要一頭栽進前端的精彩世界囉!準備好要學習如何把我們辛苦開發的 API 變成漂亮的網頁介面了嗎?我已經迫不及待要開始了呢!
最後,我要特別感謝一路支持著我們的各位讀者。是你們的鼓勵讓我有動力堅持到現在。讓我們一起繼續在程式的海洋中航行,在前端的花園裡遨遊吧!Go go go!💪
大家有沒有想要更詳細補充的部分呢?歡迎在下方留言分享喔!我們一起學習、一起成長。明天見啦,掰掰~
(對了,如果你覺得今天的內容對你有幫助,別忘了給個讚支持一下喔!這會是我繼續努力的動力呢~)
